こんにちは、FUKUOKAゲームインターンシップゲームデザイナー志望の前田麻里です。
とうとうインターンシップブログも、私の番で最後になりました。
このブログは、毎日のように人事の大熊さんにチェックを頂いていましたが、とうとうそれも終わってしまうかと思うと、
少し寂しい気もします。
それでは、そんな最後のブログでは、この1ヶ月の間につくった作品「ひらけ!プリドア」と、
私たちチームの"進化"をお話しようともいます。
■毎朝の朝礼
前回、「恐怖のプレゼン」の直前まで作成が遅れていたというお話をさせていただきました。
仕事の優先順位がはっきりいていなかったり、突然の仕事が増えたりと、進行が悪かったことが、
理由に挙げられます。
そこから私たちが学んだのは、毎朝全員で進行の確認と、その日やる仕事を発表する、朝礼を設けることでした。
それまでは、大きな変更や相談したいことがあるときだけ会議を行い、全体の仕事が各自で
把握できていなかった部分があります。
それを、解消することで、β版で遅れを取り戻すことができたのだと思います。

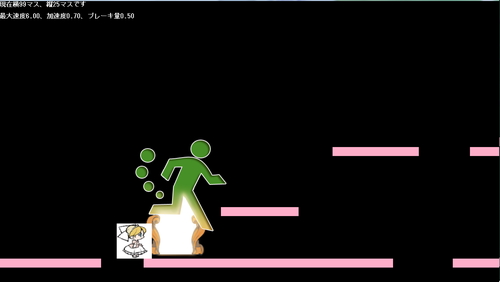
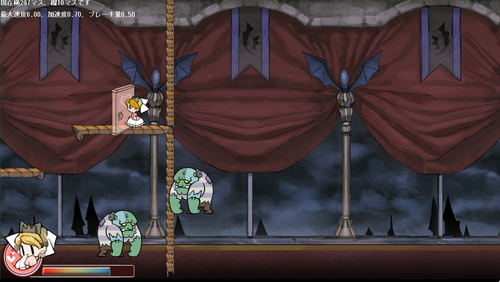
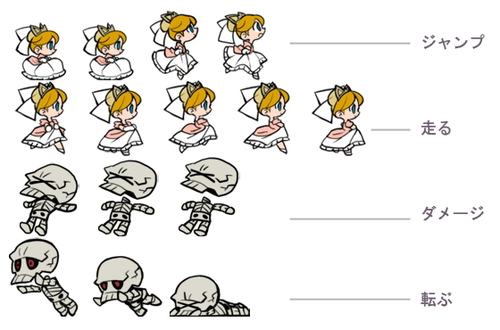
■ひらけ!プリドア
プリドアの仕様は「プレイヤーのいらいらを無くすため」や、「制作する際の効率化のため」などの理由から、
何度も変更点が出ました。

しかし、その時に私たちゲームデザイナーが注意しないといけないことは、その変更がなぜ必要なのか、
なぜ必要ではないのか、それをはっきりと伝えることです。
そのことをしっかり伝えないと、誰も納得してくれません。
納得していない仕事は曖昧で、結局私たち全員のイメージが離れてしまい、当初予定していたものとは違うものが
出来上がってしまう恐れがあるのです。
ただ、カッコいいかもなんて理由では、納得いかないってことですね。
ディレクターの中舎さんにお話をしていただいた際、こんなことをおっしゃっていました。
「お客様のために何をすべきか。
これが一番大事で、それを基準に全てを考える必要がある。
それができれば、意外とすんなりと答えは出る」
自分たちのためではなく、お客様の立場になって考えればどれが必要でどれが必要でないか考えるのは
うんと楽になるのです。
悩むということは、自分の私欲が関係していることが多い。
なかなか難しい話ですが、プロの意識の高さがうかがえます。
力及ばず、実装できなかった仕様もいくつかあります。
それも踏まえ、次またチーム制作を行うときは、上記の言葉を忘れずに制作していこうと思います!
■今回のインターンを通して
今回のFUKUOKAゲームインターンシップに参加した1ヶ月間はあっというまでした。
みんなで話し合い仕様を詰めたり、より効率のよい方法を考えたり、チーム制作としてもとても貴重な時間を
過ごすことができました。
また、私はアーティストやプログラマーが一つの部屋で作業をして、その作業工程を随時見る、という制作の
やり方は初めての体験でした。
それにより、アーティストがどういうところで躓きやすいのか、プログラマーがどんな手順でプログラムを
組むのかなど、いつもは知ることができないことも、知ることができました。
そして、何といってもプロの方々にたくさんのお話を聞くことができるのが、このインターンに参加して
一番良かったことだと思います。
実際にゲームを制作している方々の意識の高さを目の当たりにして、感動すると同時に、
こうなりたい!という思いが強まりました。
インターンに参加するか悩んでいる方が、もしこのブログを読んでいたら、ぜひチャレンジしてみてください!
チャレンジして成功しても失敗しても、大切な経験として自分の中に蓄積されます。
たくさんの経験をして、次に生かせるようになるのです。
さて話は尽きませんが、とても貴重な経験ができたことを、チームのメンバー、
そしてサイバーコネクトツーの社員の皆様に感謝して、最後にさせていただきたいと思います。
ここまで読んでくださり、ありがとうございました。
それでは。

■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(1)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(2)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(3)
とうとうインターンシップブログも、私の番で最後になりました。
このブログは、毎日のように人事の大熊さんにチェックを頂いていましたが、とうとうそれも終わってしまうかと思うと、
少し寂しい気もします。
それでは、そんな最後のブログでは、この1ヶ月の間につくった作品「ひらけ!プリドア」と、
私たちチームの"進化"をお話しようともいます。
■毎朝の朝礼
前回、「恐怖のプレゼン」の直前まで作成が遅れていたというお話をさせていただきました。
仕事の優先順位がはっきりいていなかったり、突然の仕事が増えたりと、進行が悪かったことが、
理由に挙げられます。
そこから私たちが学んだのは、毎朝全員で進行の確認と、その日やる仕事を発表する、朝礼を設けることでした。
それまでは、大きな変更や相談したいことがあるときだけ会議を行い、全体の仕事が各自で
把握できていなかった部分があります。
それを、解消することで、β版で遅れを取り戻すことができたのだと思います。

▲朝礼の様子
■ひらけ!プリドア
プリドアの仕様は「プレイヤーのいらいらを無くすため」や、「制作する際の効率化のため」などの理由から、
何度も変更点が出ました。

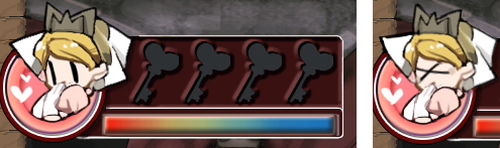
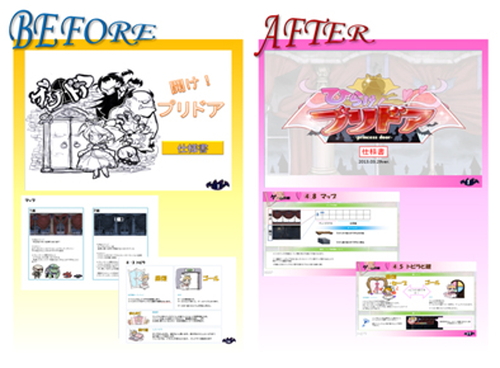
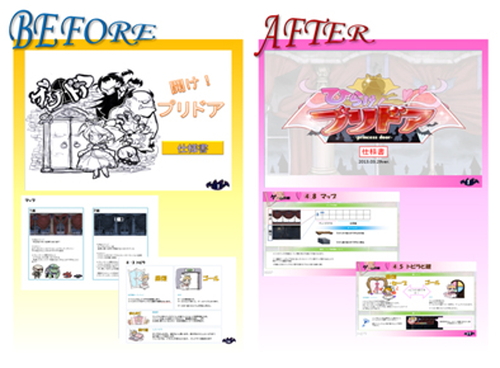
▲仕様書の雰囲気もずいぶん変わりました
しかし、その時に私たちゲームデザイナーが注意しないといけないことは、その変更がなぜ必要なのか、
なぜ必要ではないのか、それをはっきりと伝えることです。
そのことをしっかり伝えないと、誰も納得してくれません。
納得していない仕事は曖昧で、結局私たち全員のイメージが離れてしまい、当初予定していたものとは違うものが
出来上がってしまう恐れがあるのです。
ただ、カッコいいかもなんて理由では、納得いかないってことですね。
ディレクターの中舎さんにお話をしていただいた際、こんなことをおっしゃっていました。
「お客様のために何をすべきか。
これが一番大事で、それを基準に全てを考える必要がある。
それができれば、意外とすんなりと答えは出る」
自分たちのためではなく、お客様の立場になって考えればどれが必要でどれが必要でないか考えるのは
うんと楽になるのです。
悩むということは、自分の私欲が関係していることが多い。
なかなか難しい話ですが、プロの意識の高さがうかがえます。
力及ばず、実装できなかった仕様もいくつかあります。
それも踏まえ、次またチーム制作を行うときは、上記の言葉を忘れずに制作していこうと思います!
■今回のインターンを通して
今回のFUKUOKAゲームインターンシップに参加した1ヶ月間はあっというまでした。
みんなで話し合い仕様を詰めたり、より効率のよい方法を考えたり、チーム制作としてもとても貴重な時間を
過ごすことができました。
また、私はアーティストやプログラマーが一つの部屋で作業をして、その作業工程を随時見る、という制作の
やり方は初めての体験でした。
それにより、アーティストがどういうところで躓きやすいのか、プログラマーがどんな手順でプログラムを
組むのかなど、いつもは知ることができないことも、知ることができました。
そして、何といってもプロの方々にたくさんのお話を聞くことができるのが、このインターンに参加して
一番良かったことだと思います。
実際にゲームを制作している方々の意識の高さを目の当たりにして、感動すると同時に、
こうなりたい!という思いが強まりました。
インターンに参加するか悩んでいる方が、もしこのブログを読んでいたら、ぜひチャレンジしてみてください!
チャレンジして成功しても失敗しても、大切な経験として自分の中に蓄積されます。
たくさんの経験をして、次に生かせるようになるのです。
さて話は尽きませんが、とても貴重な経験ができたことを、チームのメンバー、
そしてサイバーコネクトツーの社員の皆様に感謝して、最後にさせていただきたいと思います。
ここまで読んでくださり、ありがとうございました。
それでは。

▲最高の仲間たちです
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(1)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(2)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(3)