こんにちは!
ゲームデザイナー志望の小野将裕です!
今日で、インターンシップは最終日を迎え、同時にブログも最後の更新になります。
そんな最終更新ブログは、β版作成、およびマスターアップについて書いていきたいと思います。
◆β版とは
ゲームにおける仕様が全て取り入れられた状態の物を指します。
要するに、ゲーム部分はもちろん、タイトルからゲームオーバーなど全ての部分が出来ている状態です。
このβ版を作成した後、ひたすらデバッグ・調整作業が始まり、マスターアップへと入っていきます。
◆マスターアップとは
ゲームの完成品を提出する事を指します。
ここで言う完成品とは、バグを潰し、完全にゲームとして完成している状態です。
商用のゲームであれば、「これで商品として世に出します!」という状態の物です。
■β版作成
α版でゲームの核となる部分の制作は完了していたため、そこからゲームに必要な項目をどんどん実装していきます。
必要な画像リソースや、プログラマーが記述するコードの量が膨大になってくる為、
ゲームデザイナーの仕事としては、一刻も早く仕様を固め、各セクションに指示を出していかなければなりません。
私は、Excelを用いて綺麗なデータとして作成する時間も惜しかったので、
まずは手書きでささっと大まかな仕様を書いて、チームのみんなに指示を出す事にしました。
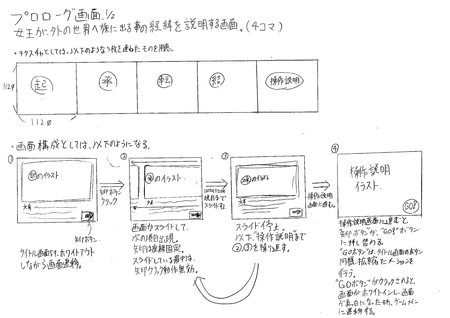
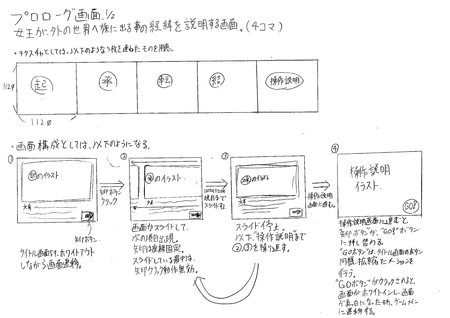
その時の一部が、以下の物になります。

![2013夏CC2小野氏3[1].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B1%5D.jpg)
![2013夏CC2小野氏3[2].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B2%5D.jpg)
手書きでもいいので早く仕様書を上げないと、プログラマー、アーティストの作業が止まってしまいます。
ゲームデザイナー兼リーダーの私としては、常にみんな何かしらの作業が残っており、
それが何なのかをそれぞれが明確に理解出来ている状態が理想です。
その為には、たまにはこういったアナログでの仕様書も書くべきといった事を指導担当の方にも教えて頂いたので、
今回実行してみました。
もちろん、データとして残しておくのは絶対なので、まずはこれをpdf形式で置いておき、
それを元に後でExcel等にデータを作成すると良いでしょう。
仕様書を書き上げた後は、UIの表示場所、的の出現パターン、敵の強さなど、各種調整の段階に入っていきます。
プログラマーやアーティストが、仕様書を元に作成してくれた素材やプログラムを、入念にチェックを行います。
例えば、
・このボタンはここだと少し押し辛いから、もう少し上にやろう。
・プレイヤーが見えにくいので、周りになにかエフェクトが欲しい。
・ここのアニメーションに違和感があるから修正お願いします。
等といった物です。
ここでも、各セクションとのコミュニケーションはすごく大切になってきます。
UI(ユーザーインタフェース。アイコンやゲージ、ボタン等の表示周りのこと。)等の表示位置は、
プログラマーさんが、調整を簡単に出来るような仕組みで作っていただけたりしていたので、すごく助かりました。
こういった"後で調整したくなる情報"を事前にプログラマーさんに伝えておくと、
それが簡単に調整出来るように作成してもらえる為、事前に調整項目を洗い出す事が出来る能力はすごく大切です。
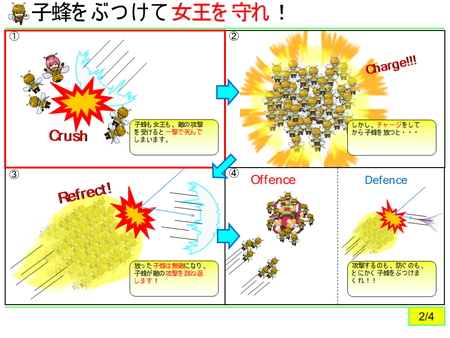
![2013夏CC2小野氏3[8].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B8%5D.jpg)
![2013夏CC2小野氏3[9].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B9%5D.jpg)
そして今回、こういった各種調整と共に私に訪れた作業が、"サウンド"です。
私たちのチームには、サウンド志望の方がいません。
かといって、プログラマーやアーティストはただでさえ膨大な作業量がありますので、
少しでも余裕があるゲームデザイナーの私が担当する事になりました。
音楽フリー素材のサイトを巡り、目当ての音を全て探すのは、そう簡単な事ではありません。
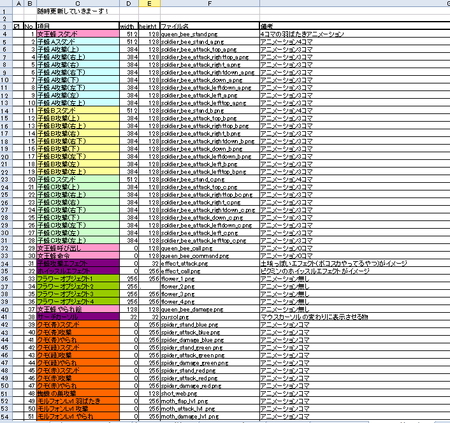
最初に必要なサウンドのリソースリストを作り、毎日少しずつサウンドを集めて行きました。
(画像)
サウンドの他にも、アーティストの手が回らない時は、簡単なボタン程度の素材作成を行ったり、
重大なバグが判明した時には、プログラマーと一緒にソースコードを読んで原因を探ったりなど、
結構色々な事をやっていました。
色々と細かい雑用をこなす事も、ゲームデザイナーの重要な仕事の一つですよ!
■マスターアップに向けて
全てのリソースの作成、コーディングが終了したら、今度はひたすらデバッグの期間がやってきます。
全ての作業が終わったばかりのゲームは、驚くほどバグが存在するものです。
ゲームが途中で止まったり、敵が出てこなくなったり、表示する画像がおかしかったり
...etc
![2013夏CC2小野氏3[5].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B5%5D.jpg)
こういったバグを見つけては潰し、見つけては潰しを繰り返します。
そして同時に、他の人にプレイをしてもらって感想(バグ報告も含む)をもらい、
ゲームに対して更に調整を加える段階でもあります。
開発者は、ずっとそのゲームを作っているので、簡単とか難しいといったレベル感覚が若干麻痺してしまいます。
自分では簡単だと思っていても、初めて触る人達からするとメチャクチャ難しい、みたいな感じです。
今回も実際そういった事は起こっていました。
自分の作品を客観的に見るという事はすごく難しいですが、
がんばってそういう視点で見るスキルを伸ばしていきたいと思います。
サイバーコネクトツーのインターンシップでは、自分の作った作品を社員の方々に見ていただく事が出来、
今回も自分達の作った作品をプレイしていただきました。
沢山のプロの方に、自分の作品に対して意見、感想等を述べてもらうなんて、
学生時代には中々こういった事を経験する場面は少ないと思います。
こういう経験が出来るというのが、インターンシップの最大の利点でもありますね。
そして、皆様から頂いた意見を踏まえつつ、レベル調整や、画面の構成、キャラクターの見やすさなどを
見直していきました。
こうして迎えるマスターアップの瞬間。
今まで頑張って作成したゲームを、指導担当者の方にチェックして頂きます。
最後の動作チェックなので、バグがおきないかどうか、誤動作がおきないかどうか、
いつもに増して開発室に緊張感が走ります。
![2013夏CC2小野氏3[6].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B6%5D.jpg)
長く細かいチェックが終わり、無事、マスター版の提出が完了しました!
先ほどのすごい緊張感もあり、終わった瞬間すごくホッとしました。
一か月という短い間でしたが、一緒に一つの作品を作り上げた仲間たち。
感動が芽生えますね。
この一ヶ月間、すごく充実した時間を過ごす事が出来ました。
スタッフの皆様も、すごく優しく接してくれて、こんな素晴らしい環境でゲーム作りを経験出来た事は、
すごく幸せな事だと思います。
もし、FUKUOKAインターンへの参加を検討している人がいれば、是非参加してください!
確実なレベルアップが実感できると思いますよ!
それでは、数回しか行っていないブログ更新ですが、これにて終了させていただきます。
それでは!!
![2013夏CC2小野氏3[7].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B7%5D.jpg)
【関連ブログ】
サイバーコネクトツー:プランナーコース 小野将裕さん(1)
サイバーコネクトツー:プランナーコース 小野将裕さん(2)
■GFF TOPページ
■FUKUOKAゲームインターンシップ TOPページ
■サイバーコネクトツー ホームページ
ゲームデザイナー志望の小野将裕です!
今日で、インターンシップは最終日を迎え、同時にブログも最後の更新になります。
そんな最終更新ブログは、β版作成、およびマスターアップについて書いていきたいと思います。
◆β版とは
ゲームにおける仕様が全て取り入れられた状態の物を指します。
要するに、ゲーム部分はもちろん、タイトルからゲームオーバーなど全ての部分が出来ている状態です。
このβ版を作成した後、ひたすらデバッグ・調整作業が始まり、マスターアップへと入っていきます。
◆マスターアップとは
ゲームの完成品を提出する事を指します。
ここで言う完成品とは、バグを潰し、完全にゲームとして完成している状態です。
商用のゲームであれば、「これで商品として世に出します!」という状態の物です。
■β版作成
α版でゲームの核となる部分の制作は完了していたため、そこからゲームに必要な項目をどんどん実装していきます。
必要な画像リソースや、プログラマーが記述するコードの量が膨大になってくる為、
ゲームデザイナーの仕事としては、一刻も早く仕様を固め、各セクションに指示を出していかなければなりません。
私は、Excelを用いて綺麗なデータとして作成する時間も惜しかったので、
まずは手書きでささっと大まかな仕様を書いて、チームのみんなに指示を出す事にしました。
その時の一部が、以下の物になります。

![2013夏CC2小野氏3[1].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B1%5D.jpg)
![2013夏CC2小野氏3[2].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B2%5D.jpg)
▲実際に作成した手書きの簡単な仕様書
手書きでもいいので早く仕様書を上げないと、プログラマー、アーティストの作業が止まってしまいます。
ゲームデザイナー兼リーダーの私としては、常にみんな何かしらの作業が残っており、
それが何なのかをそれぞれが明確に理解出来ている状態が理想です。
その為には、たまにはこういったアナログでの仕様書も書くべきといった事を指導担当の方にも教えて頂いたので、
今回実行してみました。
もちろん、データとして残しておくのは絶対なので、まずはこれをpdf形式で置いておき、
それを元に後でExcel等にデータを作成すると良いでしょう。
仕様書を書き上げた後は、UIの表示場所、的の出現パターン、敵の強さなど、各種調整の段階に入っていきます。
プログラマーやアーティストが、仕様書を元に作成してくれた素材やプログラムを、入念にチェックを行います。
例えば、
・このボタンはここだと少し押し辛いから、もう少し上にやろう。
・プレイヤーが見えにくいので、周りになにかエフェクトが欲しい。
・ここのアニメーションに違和感があるから修正お願いします。
等といった物です。
ここでも、各セクションとのコミュニケーションはすごく大切になってきます。
UI(ユーザーインタフェース。アイコンやゲージ、ボタン等の表示周りのこと。)等の表示位置は、
プログラマーさんが、調整を簡単に出来るような仕組みで作っていただけたりしていたので、すごく助かりました。
こういった"後で調整したくなる情報"を事前にプログラマーさんに伝えておくと、
それが簡単に調整出来るように作成してもらえる為、事前に調整項目を洗い出す事が出来る能力はすごく大切です。
![2013夏CC2小野氏3[8].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B8%5D.jpg)
![2013夏CC2小野氏3[9].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B9%5D.jpg)
▲敵の調整が出来るように、プログラマーに渡した仕様書
そして今回、こういった各種調整と共に私に訪れた作業が、"サウンド"です。
私たちのチームには、サウンド志望の方がいません。
かといって、プログラマーやアーティストはただでさえ膨大な作業量がありますので、
少しでも余裕があるゲームデザイナーの私が担当する事になりました。
音楽フリー素材のサイトを巡り、目当ての音を全て探すのは、そう簡単な事ではありません。
最初に必要なサウンドのリソースリストを作り、毎日少しずつサウンドを集めて行きました。
(画像)
サウンドの他にも、アーティストの手が回らない時は、簡単なボタン程度の素材作成を行ったり、
重大なバグが判明した時には、プログラマーと一緒にソースコードを読んで原因を探ったりなど、
結構色々な事をやっていました。
色々と細かい雑用をこなす事も、ゲームデザイナーの重要な仕事の一つですよ!
■マスターアップに向けて
全てのリソースの作成、コーディングが終了したら、今度はひたすらデバッグの期間がやってきます。
全ての作業が終わったばかりのゲームは、驚くほどバグが存在するものです。
ゲームが途中で止まったり、敵が出てこなくなったり、表示する画像がおかしかったり
...etc
![2013夏CC2小野氏3[5].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B5%5D.jpg)
▲見つかったバグを直すのに苦戦しているプログラマー二人
こういったバグを見つけては潰し、見つけては潰しを繰り返します。
そして同時に、他の人にプレイをしてもらって感想(バグ報告も含む)をもらい、
ゲームに対して更に調整を加える段階でもあります。
開発者は、ずっとそのゲームを作っているので、簡単とか難しいといったレベル感覚が若干麻痺してしまいます。
自分では簡単だと思っていても、初めて触る人達からするとメチャクチャ難しい、みたいな感じです。
今回も実際そういった事は起こっていました。
自分の作品を客観的に見るという事はすごく難しいですが、
がんばってそういう視点で見るスキルを伸ばしていきたいと思います。
サイバーコネクトツーのインターンシップでは、自分の作った作品を社員の方々に見ていただく事が出来、
今回も自分達の作った作品をプレイしていただきました。
沢山のプロの方に、自分の作品に対して意見、感想等を述べてもらうなんて、
学生時代には中々こういった事を経験する場面は少ないと思います。
こういう経験が出来るというのが、インターンシップの最大の利点でもありますね。
そして、皆様から頂いた意見を踏まえつつ、レベル調整や、画面の構成、キャラクターの見やすさなどを
見直していきました。
こうして迎えるマスターアップの瞬間。
今まで頑張って作成したゲームを、指導担当者の方にチェックして頂きます。
最後の動作チェックなので、バグがおきないかどうか、誤動作がおきないかどうか、
いつもに増して開発室に緊張感が走ります。
![2013夏CC2小野氏3[6].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B6%5D.jpg)
▲マスター版チェックの様子。みんな固唾を飲んで見守っています。
長く細かいチェックが終わり、無事、マスター版の提出が完了しました!
先ほどのすごい緊張感もあり、終わった瞬間すごくホッとしました。
一か月という短い間でしたが、一緒に一つの作品を作り上げた仲間たち。
感動が芽生えますね。
この一ヶ月間、すごく充実した時間を過ごす事が出来ました。
スタッフの皆様も、すごく優しく接してくれて、こんな素晴らしい環境でゲーム作りを経験出来た事は、
すごく幸せな事だと思います。
もし、FUKUOKAインターンへの参加を検討している人がいれば、是非参加してください!
確実なレベルアップが実感できると思いますよ!
それでは、数回しか行っていないブログ更新ですが、これにて終了させていただきます。
それでは!!
![2013夏CC2小野氏3[7].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F3%5B7%5D.jpg)
▲共にゲームを作ってきた仲間たち。楽しい一カ月間をありがとう!!
【関連ブログ】
サイバーコネクトツー:プランナーコース 小野将裕さん(1)
サイバーコネクトツー:プランナーコース 小野将裕さん(2)
■GFF TOPページ
■FUKUOKAゲームインターンシップ TOPページ
■サイバーコネクトツー ホームページ





![2013夏CC2岡本氏3[2].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B2%A1%E6%9C%AC%E6%B0%8F3%5B2%5D.jpg)
![2013夏CC2岡本氏3[5].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B2%A1%E6%9C%AC%E6%B0%8F3%5B5%5D.jpg)
![2013夏CC2岡本氏3[1].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B2%A1%E6%9C%AC%E6%B0%8F3%5B1%5D.jpg)
![2013夏CC2岡本氏3[3].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B2%A1%E6%9C%AC%E6%B0%8F3%5B3%5D.jpg)
![2013夏CC2岡本氏3[4].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B2%A1%E6%9C%AC%E6%B0%8F3%5B4%5D.jpg)

![2013夏CC2前田氏2[1].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%89%8D%E7%94%B0%E6%B0%8F2%5B1%5D.jpg)
![2013夏CC2前田氏2[2].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%89%8D%E7%94%B0%E6%B0%8F2%5B2%5D.jpg)
![2013夏CC2前田氏2[4].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%89%8D%E7%94%B0%E6%B0%8F2%5B4%5D.jpg)

![2013夏CC2小野氏2[1].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B1%5D.jpg)
![2013夏CC2小野氏2[2].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B2%5D.jpg)
![2013夏CC2小野氏2[3].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B3%5D.jpg)
![2013夏CC2小野氏2[4].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B4%5D.jpg)
![2013夏CC2小野氏2[5].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B5%5D.jpg)
![2013夏CC2小野氏2[6].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B6%5D.jpg)
![2013夏CC2小野氏2[7].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B7%5D.jpg)
![2013夏CC2小野氏2[8].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B8%5D.jpg)

![2013夏CC2岡本氏2[1].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B2%A1%E6%9C%AC%E6%B0%8F2%5B1%5D.jpg)
![2013夏CC2岡本氏2[2].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B2%A1%E6%9C%AC%E6%B0%8F2%5B2%5D.jpg)
