こんにちは!アーティスト志望の塚本です。
とうとう最後のブログになりました。
FUKUOKAゲームインターンシップでのこの1ヶ月、とても早く感じました!そのため、終わってしまうことがとても名残惜しいです。もっともっと学びたいし、もっと成長したい!そう思えている自分がいます。
ここに来たことで、学校では学べない技術的なことも学びました。
また、目上の方にも積極的に話しかけられるようになったという点で、人間的にも大幅に成長することができました。
この1ヶ月で特に感じたことは、技術的な部分はもちろんですが、それ以上に「積極的なコミュニケーション」が大切だということです。
ゲーム制作において、高いコミュニケーション能力は必須で、技術的にも能力を持っていることは大前提です。
しかし、それよりも「積極的に」コミュニケーションができるかということの方が大事な気がしました。
例えば、いくらコミュニケーション能力が高くても、それを使わなければ意味がないですよね。
では、どうやって使えばいいのか。
話しに行けばいいのです。簡単そうですが、意外とできていない人は多いと思います。
私の場合、背景モデラー志望だったのですが、モデラーの方以外にも、ゲームデザイナーの方やプログラマーの方、キャラクターモデラーの方、モーションデザイナーの方、エフェクトアーティストの方、人事の方などに、勉強するために毎日隙をうかがっては話しかけにいっていました。
背景モデラー志望だからといって、背景の方だけにアドバイスをいただく必要は無いことも学びました。
ゲームは1つにつながっていて、他の職種の方からアドバイスいただくことで、意外な指摘があったり、新しい発見があります。
積極的なコミュニケーションは自分の成長にもつながります。
成長するために、参考書を読むということももちろん良いことだと思います。
しかし、個人的には「わからないこと、知らないことは聞いた方が早い」と思っています。
もちろん調べられるところは、調べた上で質問をもっていくべきですが、聞くことで、プラスアルファの情報が手に入ることもあるので、時間的にも、技術的な成長もとても効率が良くなります。
このインターンシップでも、そのように感じたことが多々ありました。
特に現場では参考書には載っていないようなテクニックが使われていたりしますし、とても鮮度の高い情報でした。
さて、チーム制作ですが、かなり完成されてきています。
開発スタッフの方も「ゲームはラストスパートで大幅に良くなることがある」とおっしゃっていたとおり、ラスト1週間で大幅に良くなりました。

![12サイバーコネクトツー_塚本氏3[1].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B1%5D.jpg)
まだまだ技術的な部分やゲーム性など、プロに追いついていない部分は多々あります。
しかし、期間内になんとか形にするという点では、チームとして成長しながら形になっていったのではないかなと思っています。
そして、これまでに15人以上の開発スタッフの方々が、私たちの制作したゲームをプレイしてくださいました。
「技術面などで足りない部分や、改善すべきところはまだまだある」など、それぞれ厳しい意見などもありますが、「3Dっぽさがでていて、短期間でかなりよくなった」など、お褒めの言葉もいただくことができ、どこが良くてどこが悪かったのかが明白にわかるので、これからの制作にも活かしていきたいと思います。
![12サイバーコネクトツー_塚本氏3[2].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B2%5D.jpg)
![12サイバーコネクトツー_塚本氏3[3].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B3%5D.jpg)
![12サイバーコネクトツー_塚本氏3[4].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B4%5D.jpg)
![12サイバーコネクトツー_塚本氏3[5].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B5%5D.jpg)
![12サイバーコネクトツー_塚本氏3[6].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B6%5D.jpg) 現段階では上のような頂点カラーが実装されていないので、なんとか実装されるように、プログラマーの方と相談していきたいと思います。
現段階では上のような頂点カラーが実装されていないので、なんとか実装されるように、プログラマーの方と相談していきたいと思います。
![12サイバーコネクトツー_塚本氏3[7].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B7%5D.jpg)
![12サイバーコネクトツー_塚本氏3[8].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B8%5D.jpg)
残りの期間は、チーム全員でクオリティを高めていきたいと思います。
私は、インターンシップに来るまで、自分なりにがむしゃらに頑張ってきました。
この1ヶ月で非常に多くのことを学び、また、これからやらなければいけないこと、これから挑戦したいことが明白になったことは、FUKUOKAゲームインターンシップに参加したからこそだと思いました。
社員の方と関わっていくうちに、どのスタッフも生き生きと働いていて、サイバーコネクトツーで働いてみたいという気持ちが強まっていきました。
インターンシップでアドバイスいただいたことをしっかり形にしてまた戻ってきたいと思います。
親切にご指導ご鞭撻してくださった社員の方々、また、そのような機会を設けてくださった福岡ゲーム産業振興機構の皆様、今回ゲーム制作をしたチーム全員に、本当に感謝しています。
この場をお借りしてお礼を申し上げたいと思います。
ありがとうございました!
次回(5/31)は、デジタルハーツのインターン生のレポートをお送りします。
お楽しみに♪
<関連記事>
■【2012春】サイバーコネクトツー/デザイナーコース 塚本康史さん①
■【2012春】サイバーコネクトツー/デザイナーコース 塚本康史さん②
とうとう最後のブログになりました。
FUKUOKAゲームインターンシップでのこの1ヶ月、とても早く感じました!そのため、終わってしまうことがとても名残惜しいです。もっともっと学びたいし、もっと成長したい!そう思えている自分がいます。
ここに来たことで、学校では学べない技術的なことも学びました。
また、目上の方にも積極的に話しかけられるようになったという点で、人間的にも大幅に成長することができました。
この1ヶ月で特に感じたことは、技術的な部分はもちろんですが、それ以上に「積極的なコミュニケーション」が大切だということです。
ゲーム制作において、高いコミュニケーション能力は必須で、技術的にも能力を持っていることは大前提です。
しかし、それよりも「積極的に」コミュニケーションができるかということの方が大事な気がしました。
例えば、いくらコミュニケーション能力が高くても、それを使わなければ意味がないですよね。
では、どうやって使えばいいのか。
話しに行けばいいのです。簡単そうですが、意外とできていない人は多いと思います。
私の場合、背景モデラー志望だったのですが、モデラーの方以外にも、ゲームデザイナーの方やプログラマーの方、キャラクターモデラーの方、モーションデザイナーの方、エフェクトアーティストの方、人事の方などに、勉強するために毎日隙をうかがっては話しかけにいっていました。
背景モデラー志望だからといって、背景の方だけにアドバイスをいただく必要は無いことも学びました。
ゲームは1つにつながっていて、他の職種の方からアドバイスいただくことで、意外な指摘があったり、新しい発見があります。
積極的なコミュニケーションは自分の成長にもつながります。
成長するために、参考書を読むということももちろん良いことだと思います。
しかし、個人的には「わからないこと、知らないことは聞いた方が早い」と思っています。
もちろん調べられるところは、調べた上で質問をもっていくべきですが、聞くことで、プラスアルファの情報が手に入ることもあるので、時間的にも、技術的な成長もとても効率が良くなります。
このインターンシップでも、そのように感じたことが多々ありました。
特に現場では参考書には載っていないようなテクニックが使われていたりしますし、とても鮮度の高い情報でした。
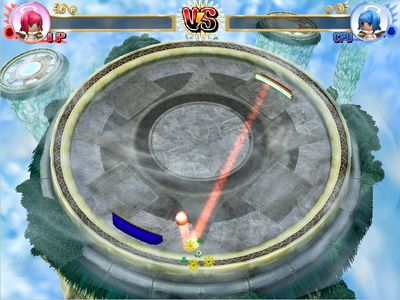
さて、チーム制作ですが、かなり完成されてきています。
開発スタッフの方も「ゲームはラストスパートで大幅に良くなることがある」とおっしゃっていたとおり、ラスト1週間で大幅に良くなりました。

▲ゲーム画面
![12サイバーコネクトツー_塚本氏3[1].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B1%5D.jpg)
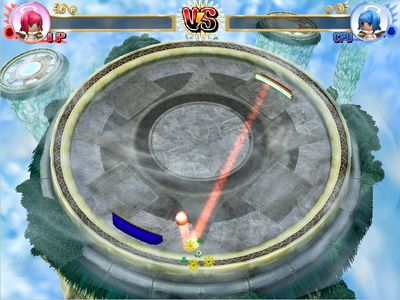
▲対戦中画面
まだまだ技術的な部分やゲーム性など、プロに追いついていない部分は多々あります。
しかし、期間内になんとか形にするという点では、チームとして成長しながら形になっていったのではないかなと思っています。
そして、これまでに15人以上の開発スタッフの方々が、私たちの制作したゲームをプレイしてくださいました。
「技術面などで足りない部分や、改善すべきところはまだまだある」など、それぞれ厳しい意見などもありますが、「3Dっぽさがでていて、短期間でかなりよくなった」など、お褒めの言葉もいただくことができ、どこが良くてどこが悪かったのかが明白にわかるので、これからの制作にも活かしていきたいと思います。
![12サイバーコネクトツー_塚本氏3[2].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B2%5D.jpg)
▲ゲームをプレイしにきてくださったスタッフ(対戦しています)
![12サイバーコネクトツー_塚本氏3[3].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B3%5D.jpg)
▲遊び終わった後に全員にアドバイスしてくださっています。
![12サイバーコネクトツー_塚本氏3[4].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B4%5D.jpg)
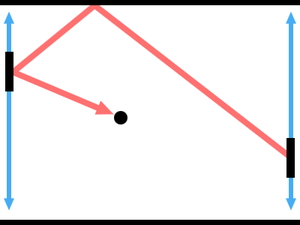
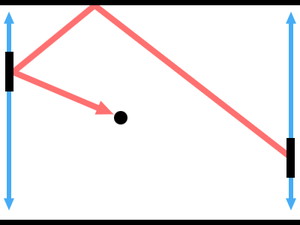
▲頂点カラー(モデルやテクスチャの色とは関係なく頂点ごとに付けられた色のこと)が
つけられた画像
*頂点カラーの参考例:下の図
つけられた画像
*頂点カラーの参考例:下の図
![12サイバーコネクトツー_塚本氏3[5].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B5%5D.jpg)
↓
![12サイバーコネクトツー_塚本氏3[6].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B6%5D.jpg) 現段階では上のような頂点カラーが実装されていないので、なんとか実装されるように、プログラマーの方と相談していきたいと思います。
現段階では上のような頂点カラーが実装されていないので、なんとか実装されるように、プログラマーの方と相談していきたいと思います。![12サイバーコネクトツー_塚本氏3[7].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B7%5D.jpg)
▲タイトル画面を仕上げました
![12サイバーコネクトツー_塚本氏3[8].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E5%A1%9A%E6%9C%AC%E6%B0%8F%EF%BC%93%5B8%5D.jpg)
▲ステージのテクスチャです
残りの期間は、チーム全員でクオリティを高めていきたいと思います。
私は、インターンシップに来るまで、自分なりにがむしゃらに頑張ってきました。
この1ヶ月で非常に多くのことを学び、また、これからやらなければいけないこと、これから挑戦したいことが明白になったことは、FUKUOKAゲームインターンシップに参加したからこそだと思いました。
社員の方と関わっていくうちに、どのスタッフも生き生きと働いていて、サイバーコネクトツーで働いてみたいという気持ちが強まっていきました。
インターンシップでアドバイスいただいたことをしっかり形にしてまた戻ってきたいと思います。
親切にご指導ご鞭撻してくださった社員の方々、また、そのような機会を設けてくださった福岡ゲーム産業振興機構の皆様、今回ゲーム制作をしたチーム全員に、本当に感謝しています。
この場をお借りしてお礼を申し上げたいと思います。
ありがとうございました!
次回(5/31)は、デジタルハーツのインターン生のレポートをお送りします。
お楽しみに♪
<関連記事>
■【2012春】サイバーコネクトツー/デザイナーコース 塚本康史さん①
■【2012春】サイバーコネクトツー/デザイナーコース 塚本康史さん②

![12サイバーコネクトツー_相川氏3[1].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E7%9B%B8%E5%B7%9D%E6%B0%8F3%5B1%5D.jpg)
![12サイバーコネクトツー_相川氏3[2].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E7%9B%B8%E5%B7%9D%E6%B0%8F3%5B2%5D.jpg)
![12サイバーコネクトツー_相川氏3[3].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E7%9B%B8%E5%B7%9D%E6%B0%8F3%5B3%5D.jpg)
![12サイバーコネクトツー_相川氏3[4].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E7%9B%B8%E5%B7%9D%E6%B0%8F3%5B4%5D.jpg)
![12サイバーコネクトツー_相川氏3[5].jpg](https://www.gff.jp/internship/12%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC_%E7%9B%B8%E5%B7%9D%E6%B0%8F3%5B5%5D.jpg)

![サイバーコネクトツー藤本氏2[1].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E8%97%A4%E6%9C%AC%E6%B0%8F2%5B1%5D.jpg)
![サイバーコネクトツー藤本氏2[2].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E8%97%A4%E6%9C%AC%E6%B0%8F2%5B2%5D.jpg)

![サイバーコネクトツー塚本氏2[1].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E5%A1%9A%E6%9C%AC%E6%B0%8F2%5B1%5D.jpg)
![サイバーコネクトツー塚本氏2[2].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E5%A1%9A%E6%9C%AC%E6%B0%8F2%5B2%5D.jpg)
![サイバーコネクトツー塚本氏2[3].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E5%A1%9A%E6%9C%AC%E6%B0%8F2%5B3%5D.jpg)
![サイバーコネクトツー塚本氏2[4].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E5%A1%9A%E6%9C%AC%E6%B0%8F2%5B4%5D.jpg)
![サイバーコネクトツー塚本氏2[5].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E5%A1%9A%E6%9C%AC%E6%B0%8F2%5B5%5D.jpg)
![サイバーコネクトツー塚本氏2[6].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E5%A1%9A%E6%9C%AC%E6%B0%8F2%5B6%5D.jpg)
![サイバーコネクトツー塚本氏2[7].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E5%A1%9A%E6%9C%AC%E6%B0%8F2%5B7%5D.jpg)
![サイバーコネクトツー塚本氏2[8].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E5%A1%9A%E6%9C%AC%E6%B0%8F2%5B8%5D.jpg)

![サイバーコネクトツー相川氏2[5].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E7%9B%B8%E5%B7%9D%E6%B0%8F2%5B5%5D.jpg)
![サイバーコネクトツー相川氏2[6].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E7%9B%B8%E5%B7%9D%E6%B0%8F2%5B6%5D.jpg)
![サイバーコネクトツー相川氏2[8].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E7%9B%B8%E5%B7%9D%E6%B0%8F2%5B8%5D.jpg)
![サイバーコネクトツー相川氏2[4].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E7%9B%B8%E5%B7%9D%E6%B0%8F2%5B4%5D.jpg)

![サイバーコネクトツー藤本氏1[1].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E8%97%A4%E6%9C%AC%E6%B0%8F1%5B1%5D.jpg)
![サイバーコネクトツー藤本氏1[2].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E8%97%A4%E6%9C%AC%E6%B0%8F1%5B2%5D.jpg)
![サイバーコネクトツー藤本氏1[3].jpg](https://www.gff.jp/internship/%E3%82%B5%E3%82%A4%E3%83%90%E3%83%BC%E3%82%B3%E3%83%8D%E3%82%AF%E3%83%88%E3%83%84%E3%83%BC%E8%97%A4%E6%9C%AC%E6%B0%8F1%5B3%5D.jpg)
