こんにちは!アーティスト志望の菅野秋穂です。
今回のインターンシップでゲームを制作するにあたって、アーティストは2名なので、
仕事はそれぞれキャラクター全般とそれ以外、という区分をしていました。
私はキャラクター以外を担当することになっています。
前回は背景イラストの話をしましたが、その他の仕事には背景だけでなく、UI(ユーザーインターフェース)という
ゲーム中の画面やボタン、文字などのデザインも含まれています。
今回は、UIの中でも重要な、タイトルロゴについてお話します。
タイトルロゴって、ゲームをプレイする際、大抵は一番最初に目にしますよね。
なので、そのゲームの印象を決める"顔"になるかと思います。
この一つのロゴで、それがどんなゲームなのかを見る側にある程度説明しなければなりません。
■まずはアイデアの描き出し
頭に思い浮かんだものをとりあえず紙にアウトプットします。
ゲームのタイトル画面に表示されることを考えると、なかなか緊張します。

■いい組み合わせ、配置が見つかったら清書
このゲームのターゲットは、女子中高生なので、ドラキュラ城のダークな感じというよりは
可愛らしい姫の雰囲気を前に出そうと思い、初めにできたのが下記のものになります。

自分でもさすがにこれは、タイトルに置くことを考えると、せっかく皆で頑張って制作しているゲームがもったいない、
駄目だ、と思いました。
皆には、もっと姫の可愛い雰囲気を出していいと思うよ、という意見をもらいました。
世間に溢れるさまざまなロゴ。
すぐ作れそうに見えて、そう簡単に出来るものじゃないんですね。
身をもって実感しました。
そして、もっと色数を増やし、思い切ってキラキラさせようとした結果このようになりました。

■社員さんに添削をしていただく
三好さんという、サイバーコネクトツーの印刷物等のデザインを多く手掛けられている方に見ていただきました。

デザインというものには必ず、何かしらの意図がこめられている、ということを、
私のつくったタイトルロゴに足りない部分と併せて教えていただきました。
例えば、
・ゲームのロゴは、パッケージにも載せるから、見やすくするために大抵は横長につくられるもの。
・ゲームのテーマに関する部分はやりすぎぐらい誇張しても良い。
そうすることによって、見る側に、よりどんなゲームなのかが伝わる。
などといったことです。
他に、ターゲットが女の子なのを忘れてはいけない、と色の暗さや色数なども指摘を受けました。
確かに、女の子が好みそうな色よりは少し彩度が低く、中途半端な色を多く使っていました。
「ゲームのテーマに関する部分」とは、今回で言うとドアの部分ですが、三好さんに添削、指摘していただいた部分を
思い返しながら、そこを重点的に修正しました。

ひとまずα版ではこのデザインで通したのですが、後々このデザインをもう一度、三好さんに見ていただくと、
更なる指摘を受けました。
その内容は、
・まだまだキラキラが足りない
・"ひらけ"の文字の色がくすんでいてカビが生えているように見える
・コウモリが一番手前に来ているため、文字の邪魔になっている
というものでした。
一度修正をすると、当然前のデザインよりもよく見えるために、そこからもっと先を目指すことを無意識のうちに
止めてしまっていたのです。
指摘を受けたところを直したのち、少しずつ色や大きさを変え、より良いバランスを探ります。

そして、最終的には下記のものに辿りつきました。

自分がプレイする立場だったら、一つ前の案と新しい案どちらをプレイしたいかを考えると、
明らかに新しい方を選びます。
デザインってこんなに重要なんですね。
ゲームデザイナーやプログラマーの仕事は、それぞれのブログを見ていただければ分かると思うのですが、
それらに比べるとアーティストの仕事は、注文された素材を描いていく、というきわめてシンプルなものです。
だからこそ、出来る限りの修正を繰り返し、最高の素材を期限内に提出することがアーティストに求められます。
妥協は許されませんし、100%だと思い込むのも良くないことです。
私はこのインターンシップに参加して初めて気付くことができました。
プロへの道のりはまだまだ長いですね...。
今回お話したタイトルロゴの他にも、ゲーム中の各種文字や姫の体力ゲージ、ドアや各種エフェクトなど、
私がデザインする素材は山ほどあります。
それをいかに期限内で良いものに仕上げていくか、アーティストの腕の見せ所です。
今後他の人のブログで、ゲーム画面がちらほら公開されると思いますが、その中の背景やUIなどにも、
是非目を通していただけたら嬉しいです。
それでは次回もお楽しみに。
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:デザイナーコース 菅野秋穂さん(1)
>>【2013春】サイバーコネクトツー:デザイナーコース 菅野秋穂さん(最終)
今回のインターンシップでゲームを制作するにあたって、アーティストは2名なので、
仕事はそれぞれキャラクター全般とそれ以外、という区分をしていました。
私はキャラクター以外を担当することになっています。
前回は背景イラストの話をしましたが、その他の仕事には背景だけでなく、UI(ユーザーインターフェース)という
ゲーム中の画面やボタン、文字などのデザインも含まれています。
今回は、UIの中でも重要な、タイトルロゴについてお話します。
タイトルロゴって、ゲームをプレイする際、大抵は一番最初に目にしますよね。
なので、そのゲームの印象を決める"顔"になるかと思います。
この一つのロゴで、それがどんなゲームなのかを見る側にある程度説明しなければなりません。
■まずはアイデアの描き出し
頭に思い浮かんだものをとりあえず紙にアウトプットします。
ゲームのタイトル画面に表示されることを考えると、なかなか緊張します。

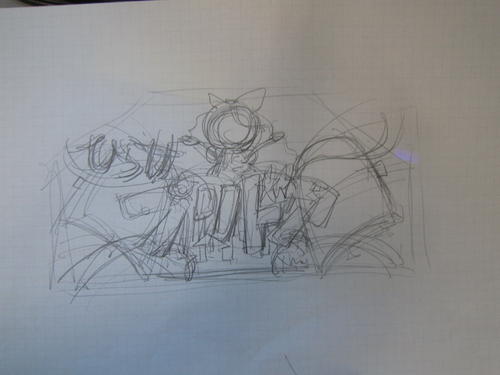
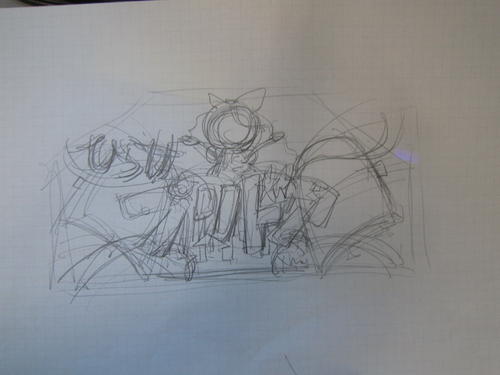
▲ドアやドラキュラ城、姫のシルエットなど、
ゲーム中の要素のどれを組み合わせて詰め込むか試行錯誤しています。
ゲーム中の要素のどれを組み合わせて詰め込むか試行錯誤しています。
■いい組み合わせ、配置が見つかったら清書
このゲームのターゲットは、女子中高生なので、ドラキュラ城のダークな感じというよりは
可愛らしい姫の雰囲気を前に出そうと思い、初めにできたのが下記のものになります。

▲装飾がまったく無くて寂しいデザインです...。
自分でもさすがにこれは、タイトルに置くことを考えると、せっかく皆で頑張って制作しているゲームがもったいない、
駄目だ、と思いました。
皆には、もっと姫の可愛い雰囲気を出していいと思うよ、という意見をもらいました。
世間に溢れるさまざまなロゴ。
すぐ作れそうに見えて、そう簡単に出来るものじゃないんですね。
身をもって実感しました。
そして、もっと色数を増やし、思い切ってキラキラさせようとした結果このようになりました。

▲キラキラさせる他、装飾を多くして、先程よりポップなデザインになりました。
■社員さんに添削をしていただく
三好さんという、サイバーコネクトツーの印刷物等のデザインを多く手掛けられている方に見ていただきました。

▲デザインを見てもらうと、こうすればよくなるよ、と紙に改善案を描いてくださいました。
デザインというものには必ず、何かしらの意図がこめられている、ということを、
私のつくったタイトルロゴに足りない部分と併せて教えていただきました。
例えば、
・ゲームのロゴは、パッケージにも載せるから、見やすくするために大抵は横長につくられるもの。
・ゲームのテーマに関する部分はやりすぎぐらい誇張しても良い。
そうすることによって、見る側に、よりどんなゲームなのかが伝わる。
などといったことです。
他に、ターゲットが女の子なのを忘れてはいけない、と色の暗さや色数なども指摘を受けました。
確かに、女の子が好みそうな色よりは少し彩度が低く、中途半端な色を多く使っていました。
「ゲームのテーマに関する部分」とは、今回で言うとドアの部分ですが、三好さんに添削、指摘していただいた部分を
思い返しながら、そこを重点的に修正しました。

▲文字は大きく、色は明るく、そして、ドアをぐっと湾曲させてみました。
ひとまずα版ではこのデザインで通したのですが、後々このデザインをもう一度、三好さんに見ていただくと、
更なる指摘を受けました。
その内容は、
・まだまだキラキラが足りない
・"ひらけ"の文字の色がくすんでいてカビが生えているように見える
・コウモリが一番手前に来ているため、文字の邪魔になっている
というものでした。
一度修正をすると、当然前のデザインよりもよく見えるために、そこからもっと先を目指すことを無意識のうちに
止めてしまっていたのです。
指摘を受けたところを直したのち、少しずつ色や大きさを変え、より良いバランスを探ります。

▲チームの皆を呼び、意見をもらっています。
そして、最終的には下記のものに辿りつきました。

自分がプレイする立場だったら、一つ前の案と新しい案どちらをプレイしたいかを考えると、
明らかに新しい方を選びます。
デザインってこんなに重要なんですね。
ゲームデザイナーやプログラマーの仕事は、それぞれのブログを見ていただければ分かると思うのですが、
それらに比べるとアーティストの仕事は、注文された素材を描いていく、というきわめてシンプルなものです。
だからこそ、出来る限りの修正を繰り返し、最高の素材を期限内に提出することがアーティストに求められます。
妥協は許されませんし、100%だと思い込むのも良くないことです。
私はこのインターンシップに参加して初めて気付くことができました。
プロへの道のりはまだまだ長いですね...。
今回お話したタイトルロゴの他にも、ゲーム中の各種文字や姫の体力ゲージ、ドアや各種エフェクトなど、
私がデザインする素材は山ほどあります。
それをいかに期限内で良いものに仕上げていくか、アーティストの腕の見せ所です。
今後他の人のブログで、ゲーム画面がちらほら公開されると思いますが、その中の背景やUIなどにも、
是非目を通していただけたら嬉しいです。
それでは次回もお楽しみに。
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:デザイナーコース 菅野秋穂さん(1)
>>【2013春】サイバーコネクトツー:デザイナーコース 菅野秋穂さん(最終)
