皆さん、こんにちは!
グラフィックチームで2Dグラフィックを担当しているKCS福岡情報専門学校の山中拓哉と申します。
現在はβ版に向けて、α版で作成したUIやエフェクトの調整や、β版で必要になるUIやエフェクトのデザイン・作成を行っています。
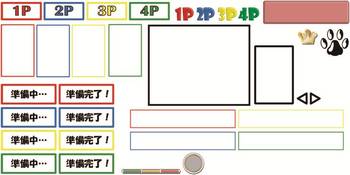
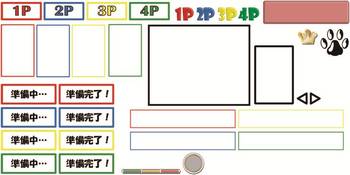
まず今回のα版で提出した仮のUIがこちらです↓


プランナーが作成した仕様書のイメージを基に、キャラクター選択やステージ選択画面で使用する枠や、バトル中に表示するスコア・文字のUIを作成しました。
このとき、GFFの担当クリエイターから下記のアドバイスをいただきました。
・ゲームに合ったものを作る(今回の場合だとネコっぽいもの)
・デザインが簡単なものになり過ぎないようにする
・オリジナリティを出す
・配色のバランスを考える
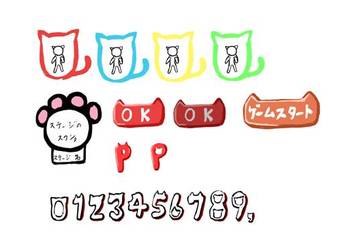
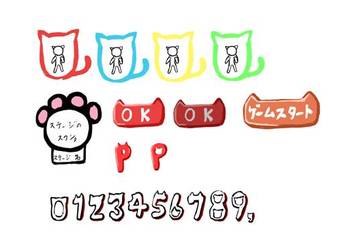
これらの意見を基に作成したデザインがこちらです↓


まだ作成途中ですが、バトル・リザルトに使用するUIと、キャラクター・ステージ選択画面に使用する枠やボタン、スコアなどに使用する数字のデザインです。
デザインする際に特に意識したことは、「ネコらしさを出すこと」と「配色」です。
ネコらしさは、耳や尻尾を付けたデザインにして表現しました。
配色は、色の彩度や明度、または色自体を変更し、見やすくなるように意識しました。
それから、実際の画面がどのようになるかというイメージをチーム全体で共有するために、デザインの一部を使ってイメージボードを作成しました。
イメージボードがこちらです↓


イメージボード作成してみて、UIが自分の思っていたイメージと違っていたり、画面とUIが合っていなかったりと、実際に配置してみないとわからないことに気付きました。
また、GFFの担当クリエイターからも、枠のデザインが目立ちすぎて表示部分(キャラクター)が見えづらいという指摘をいただきました。
デザインする際に、「ネコらしさを出す」ということを優先に考えてしまった結果、実際の画面をイメージしながら制作ができていなかったことが原因だと思われます。
UIのデザイン・作成に関してはほぼ初めてのことだったので
・ゲームに合ったUIのデザイン
・普段あまり使っていなかったツール(Illustrator)での作成
という点が特に苦戦しました。
UIデザインは自分でもまだ改善しないといけない部分があると思っているので、β版では さらに良くなったものを作れるように頑張っていきます!
次はエフェクトについてです。
エフェクトもグラフィックの中で非常に大きな役割を果たします。
今回α版で作成したエフェクト素材は
・弱攻撃エフェクト
・被弾エフェクト
・カウンターエフェクト
・必殺技エフェクト
の4つです。
まず弱攻撃エフェクトの紹介です。
弱攻撃エフェクトの素材がこちらです↓

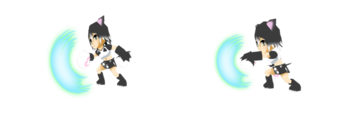
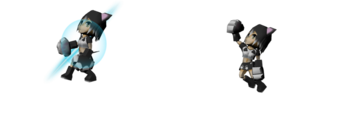
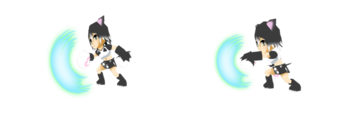
この素材を元にキャラクターに当てはめてみたものがこちらです↓

右弱攻撃と左弱攻撃のそれぞれに当てはめています。
通常のモーションにエフェクトを入れることで、攻撃の範囲を広げることができ、見た目もよくなりました!
次にカウンターエフェクトの紹介です。
カウンターエフェクトの素材がこちらです↓

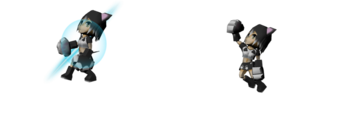
この素材を元にキャラクターに当てはめてみたものがこちらです↓

カウンターエフェクトのイメージは見切りのイメージです。
2枚目はカウンタモーションのみです。
次に被弾エフェクトの紹介です。
被弾エフェクトの素材がこちらです↓

この素材を元にキャラクターに当てはめてみたものがこちらです↓

被弾時に飛び散るエフェクトに肉球を入れ猫っぽさを少し出しています。
最後に必殺技エフェクトの紹介です。
必殺技エフェクトの素材がこちらです↓



この素材を元にキャラクターに当てはめてみたものがこちらです↓


カウンターエフェクトの素材を流用しています。
1枚目が必殺技可能状態(必殺技が使える状態)で、2枚目が必殺技発動のエフェクトです。
必殺技はゲームで一番目立つところなので、色を多用して派手に作成しました。
GFFの担当クリエイターから下記のアドバイスをいただきました。
・色を使い分けて派手な演出にする
・世界観に合った猫らしいエフェクトを作成する
・実際のモーションとサイズやタイミングを合わせて作成する
現在β版以降のエフェクトを作成していますが、そのときに自分なりに気を付けていることは下記の通りです。
・モーションの属性に合わせてわかりやすく作る
・キャラクターにエフェクトを合わせたときの見え方を意識して、デザインを行う
逆に、作成していく中で苦労していることは下記の通りです。
・普段エフェクトに接点がなかったため、PhotoShopやAfterEffectといったツールをうまく使いこなせていない
・デザインを行う際に、世界観を意識すること
今後はβ版のエフェクトやα版で作ったエフェクトの修正をしていく中で、苦手な部分を早く解決できるよう頑張りたいと思います!
最後に
UIは普段何気なく使っているものですが、1つ1つデザインや配置を考えて、プレイヤーが快適に選択でなければなりません。
エフェクトはゲームの爽快感や操作を行っているときの感覚を直にプレイヤーに与えてくれるものです。
UIとエフェクトの重要性をしっかりゲームに発揮できるようにしたいと思っています。
今後の進捗を楽しみにしてください。
KCS福岡情報専門学校 2Dグラフィック担当 山中 拓哉
グラフィックチームで2Dグラフィックを担当しているKCS福岡情報専門学校の山中拓哉と申します。
現在はβ版に向けて、α版で作成したUIやエフェクトの調整や、β版で必要になるUIやエフェクトのデザイン・作成を行っています。
まず今回のα版で提出した仮のUIがこちらです↓


プランナーが作成した仕様書のイメージを基に、キャラクター選択やステージ選択画面で使用する枠や、バトル中に表示するスコア・文字のUIを作成しました。
このとき、GFFの担当クリエイターから下記のアドバイスをいただきました。
・ゲームに合ったものを作る(今回の場合だとネコっぽいもの)
・デザインが簡単なものになり過ぎないようにする
・オリジナリティを出す
・配色のバランスを考える
これらの意見を基に作成したデザインがこちらです↓


まだ作成途中ですが、バトル・リザルトに使用するUIと、キャラクター・ステージ選択画面に使用する枠やボタン、スコアなどに使用する数字のデザインです。
デザインする際に特に意識したことは、「ネコらしさを出すこと」と「配色」です。
ネコらしさは、耳や尻尾を付けたデザインにして表現しました。
配色は、色の彩度や明度、または色自体を変更し、見やすくなるように意識しました。
それから、実際の画面がどのようになるかというイメージをチーム全体で共有するために、デザインの一部を使ってイメージボードを作成しました。
イメージボードがこちらです↓


イメージボード作成してみて、UIが自分の思っていたイメージと違っていたり、画面とUIが合っていなかったりと、実際に配置してみないとわからないことに気付きました。
また、GFFの担当クリエイターからも、枠のデザインが目立ちすぎて表示部分(キャラクター)が見えづらいという指摘をいただきました。
デザインする際に、「ネコらしさを出す」ということを優先に考えてしまった結果、実際の画面をイメージしながら制作ができていなかったことが原因だと思われます。
UIのデザイン・作成に関してはほぼ初めてのことだったので
・ゲームに合ったUIのデザイン
・普段あまり使っていなかったツール(Illustrator)での作成
という点が特に苦戦しました。
UIデザインは自分でもまだ改善しないといけない部分があると思っているので、β版では さらに良くなったものを作れるように頑張っていきます!
次はエフェクトについてです。
エフェクトもグラフィックの中で非常に大きな役割を果たします。
今回α版で作成したエフェクト素材は
・弱攻撃エフェクト
・被弾エフェクト
・カウンターエフェクト
・必殺技エフェクト
の4つです。
まず弱攻撃エフェクトの紹介です。
弱攻撃エフェクトの素材がこちらです↓

この素材を元にキャラクターに当てはめてみたものがこちらです↓

右弱攻撃と左弱攻撃のそれぞれに当てはめています。
通常のモーションにエフェクトを入れることで、攻撃の範囲を広げることができ、見た目もよくなりました!
次にカウンターエフェクトの紹介です。
カウンターエフェクトの素材がこちらです↓

この素材を元にキャラクターに当てはめてみたものがこちらです↓

カウンターエフェクトのイメージは見切りのイメージです。
2枚目はカウンタモーションのみです。
次に被弾エフェクトの紹介です。
被弾エフェクトの素材がこちらです↓

この素材を元にキャラクターに当てはめてみたものがこちらです↓

被弾時に飛び散るエフェクトに肉球を入れ猫っぽさを少し出しています。
最後に必殺技エフェクトの紹介です。
必殺技エフェクトの素材がこちらです↓



この素材を元にキャラクターに当てはめてみたものがこちらです↓


カウンターエフェクトの素材を流用しています。
1枚目が必殺技可能状態(必殺技が使える状態)で、2枚目が必殺技発動のエフェクトです。
必殺技はゲームで一番目立つところなので、色を多用して派手に作成しました。
GFFの担当クリエイターから下記のアドバイスをいただきました。
・色を使い分けて派手な演出にする
・世界観に合った猫らしいエフェクトを作成する
・実際のモーションとサイズやタイミングを合わせて作成する
現在β版以降のエフェクトを作成していますが、そのときに自分なりに気を付けていることは下記の通りです。
・モーションの属性に合わせてわかりやすく作る
・キャラクターにエフェクトを合わせたときの見え方を意識して、デザインを行う
逆に、作成していく中で苦労していることは下記の通りです。
・普段エフェクトに接点がなかったため、PhotoShopやAfterEffectといったツールをうまく使いこなせていない
・デザインを行う際に、世界観を意識すること
今後はβ版のエフェクトやα版で作ったエフェクトの修正をしていく中で、苦手な部分を早く解決できるよう頑張りたいと思います!
最後に
UIは普段何気なく使っているものですが、1つ1つデザインや配置を考えて、プレイヤーが快適に選択でなければなりません。
エフェクトはゲームの爽快感や操作を行っているときの感覚を直にプレイヤーに与えてくれるものです。
UIとエフェクトの重要性をしっかりゲームに発揮できるようにしたいと思っています。
今後の進捗を楽しみにしてください。
KCS福岡情報専門学校 2Dグラフィック担当 山中 拓哉


コメントする